Last time I wrote a non-technical post, I promised that I would have a cool 3D project to show off. Since then I started school, became overwhelmed with work, class, family and homework, quit school, went into a bit of a slump for a while, created new goals for my life, celebrated by playing way too many video games, and have now finally sat down and started working on my project again.
Unfortunately, I still have nothing to show. But to be able to go through all that and still not have abandoned the project is a good sign for me.
The reason why that's relevant to this post is that during all that time I kept telling myself that I did not want to post again until I could show off something from my project, otherwise, I feared those that read this blog would assume that I've given up on it and would have one more entry to add to the list of projects that I start and never finish. For this reason, I didn't feel I could post anything unless it was Something to Write About.*
Last Friday I found something to write about on my kitchen table, where my wife typically leaves cool things for me to write about when they come in the mail. Fortunately for the sake of a chain reaction process that I like to use for an opener for my blog posts, this something was facing down, and this is all I could see:

The first thing I thought when I saw this was "The new 'Tomb Raider!'", followed by "'Lara Croft Reborn?' Does that mean the rumors are..." followed by "A bow? The rumors WERE true!" I think all my wife heard was *gasp*, *gasp!*, *GASP!*
In case you don't know what rumors I'm talking about, about a year and a half ago the concept art below was supposedly leaked**:
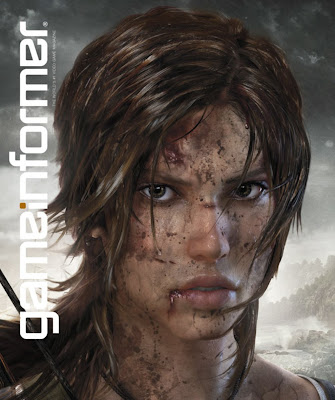
After going through this thought process, I turned the cover over and found myself staring into a mostly unfamiliar face:

The accompanying article, written by Meagan Marie, expertly summarized Crystal Dynamic's reasoning's behind the new direction for the franchise, Lara's new look, and the first few moments of game play. I would highly recommend reading the pre-game play part of the article if you can find it as Meagan - while explaining to us the improvements to Lara's character - makes some good points about what it takes to create an interesting character, rather than just a strong, yet hollow character.
Brian Horton, the Senior Art Director for Crystal Dynamics says that Lara was redesigned from the inside out, rather then taking the original Lara and trying to fit her into a new perspective. This Lara is meant to be thought of as a character, a person that you can relate to, rather than an untouchable sex symbol. In fact, there is special emphasis in the article that a great deal of time went into Lara's eyes, which they were apparently successful at. From the article; "Eye tracking studies of the new Lara versus the old revealed that instead of looking at Lara's arsenal of curves, most participants spent their time gazing at her piercing brown eyes."
Another interesting change to the franchise is that while it still technically fits under the realm of the action adventure genre, Crystal Dynamics is referring to the game as "action survival." The images that accompany the article are dark, and somewhat disturbing. Bodies hanging upside down in burlap sacs, or strung stigmatically over burning candles. Lara seems to be covered in more blood than her usual dirt, and the descriptions of the ways that Lara can kill or hurt herself within the first fifteen minutes of the game make it apparent that the game will be M rated.
While I'm concerned about the M rating, which may stop me from purchasing the game, the article in Game Informer made Crystal's next installment out to have the characteristics of the types of games I want to support on this blog. I've ignored all the Tomb Raider games before Legends, because they seemed to have little more to offer than... well... a curvy woman in short shorts and a tank top. However, after I played Legends at a friend's house (after I had beaten nearly every other game that he owned), I realized that Chrystal Dynamics was building upon what was already there, and adding something of their own. I always felt that behind each scripted puzzle, there was a sense of freedom and adventure. Behind the death of each human there was a moral, or a warning trying to be made. There was something to be said for the fact that most of the enemies were non-human. Unfortunately these contributions were thrown off by making unlockable costumes and bikinis the motivation for replaying the game, or when you control Lara as she effortlessly and shamelessly kills every living person in the second level of Underworld. But there was always a sense that Chrystel Dynamics was trying to express something, which I feel is expressed in these words from Meagan:
To build Lara Croft into a culturally relevant hero worthy of the attention that once came so effortlessly, Crystal must break her first. This Lara isn't a shadow of the predecessor, nor the game a precursor to her later adventures. While she echoes the intelligence, strength, and beauty of Teflon Lara, she is a woman all her own. This Lara won't be invincible. She bleeds and bruises, trembles and cries, but ultimately pushes forward. Her coy and knowing smile may have been replaced with a grimace of pain and fear, but it's all part of the process.
Well, now all I can think of is that all this time I could have spent working on my project instead of writing this. So it might be a while before I write anything substantial again. ^_^
____________________________________________________
* Self Reference, or Recursive Link?
**Here is the comment that accompanied my Facebook post on the subject: "Supposedly Leaked Tomb Raider Concepts... looks like the Dead Space aliens crash landed in the middle of a Renaissance festival that Lara was attending in Silent Hill..." Called it!








